果粉迷 5 月 23 日消息,JetBrains 近日宣布更新自家跨平台 UI 开发框架 Compose Multiplatform 新增支持 iOS ,现在开发者可以使用同一套代码库,一次编写即可在 Android 、iOS 、桌面和网页之间共享开发成果,获取更加便捷、高效的跨平台 UI 开发体验。

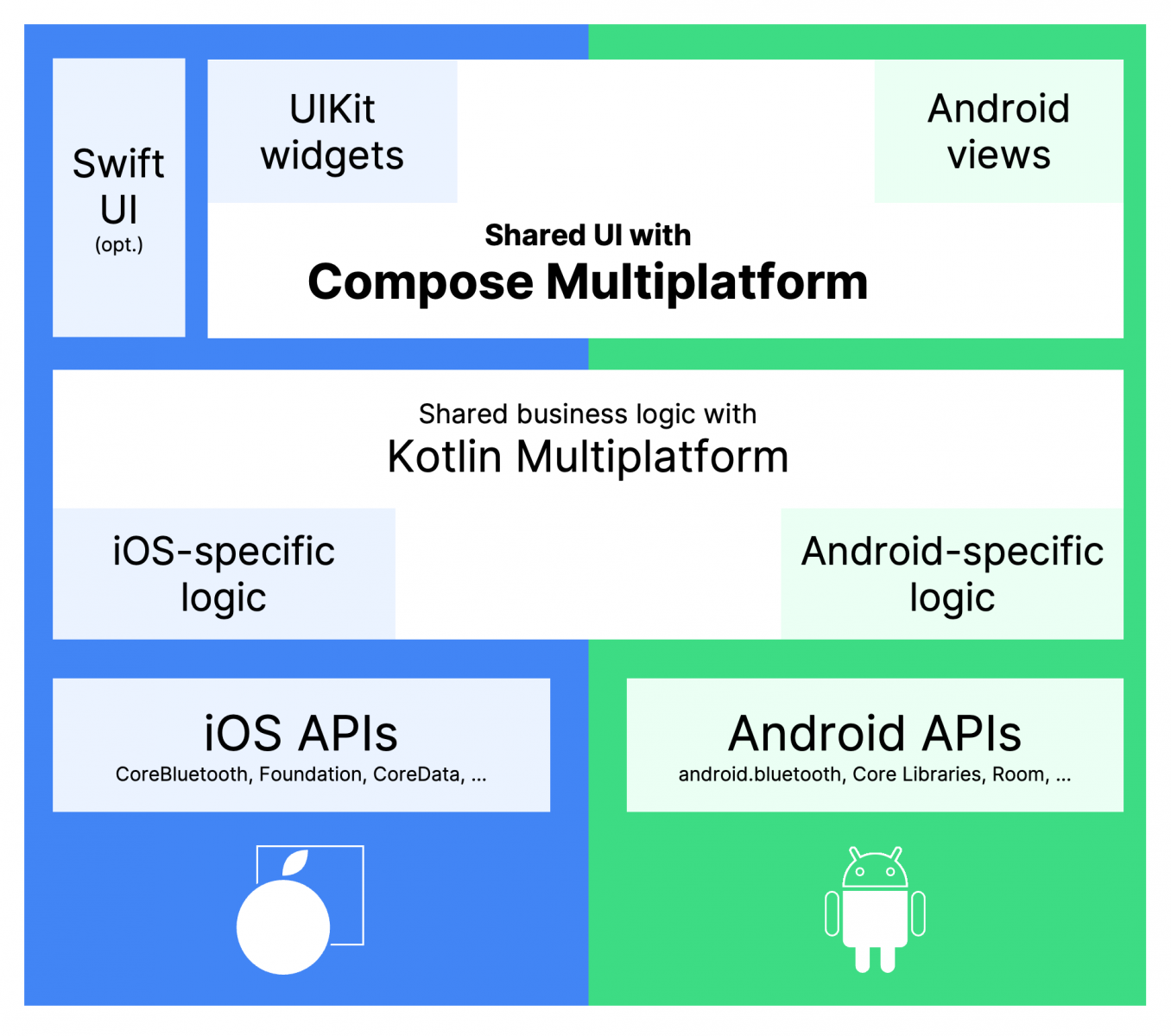
在 Compose Multiplatform 默认情况下,iOS 和 Android 应用程序界面看起来大致相同。在 iOS 上,Compose Multiplatform 使用的是 Skiko 图形函数库的画布作渲染,而在 Android 上,则是通过使用 Jetpack Compose 来实现用户界面。因此,如果开发者想要将应用程序从 Android 移植到 iOS 上,不需要改变任何编写的代码。

由于 Compose Multiplatform 在所有平台上都提供了开箱即用的 Material 和 Material 3 小工具,开发者可以轻松地调整这些小工具的外观以搭配整体设计风格。同时由于 Compose Multiplatform 对 iOS 的支持还处于 Alpha 测试阶段,目前开发团队依然在进行调整,并与 Kotlin / Native 团队合作,以提高 iOS 界面的效能。

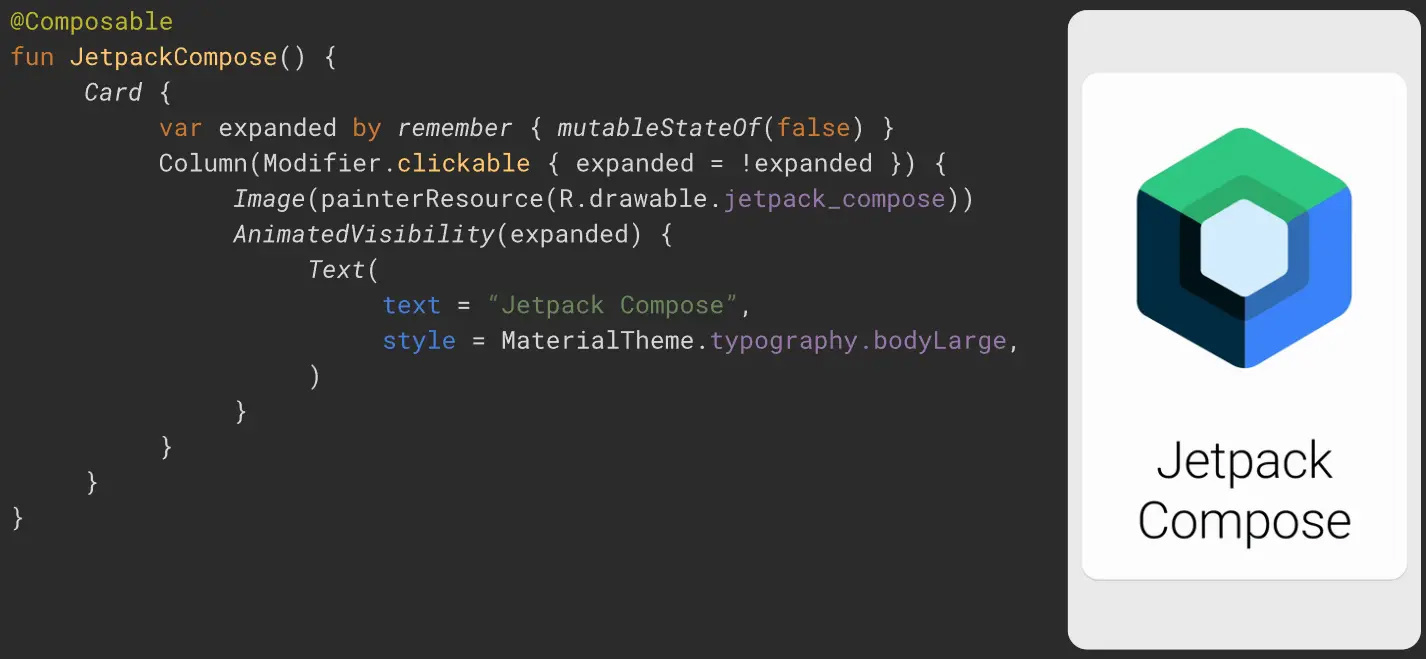
果粉迷注:Compose Multiplatform 是 JetBrains 推出的跨平台开发框架,以 Jetpack Compose 为基础,而 Jetpack Compose 则是 Google 为 Android 开发,以 Kotlin 编写的现代化用户界面工具包。由于两者的 API 相同,因此 Jetpack Compose 的开发者可以熟悉地使用 Compose Multiplatform 编写共享用户界面。开发者可以使用同一套代码库对多个平台开发应用程序,以大幅减少维护成本和开发时间。同时,因为 Compose Multiplatform 是以 Kotlin 开发,因此也继承了 Kotlin 语言包括简洁语法、空值安全,以及丰富标准函数库等优点。












