用于用户手势检测的交互区域
(映维网Nweon 2023年10月30日)对于苹果Vision Pro,手+眼控制是主要的交互模式。在名为“Hand engagement zone”的专利申请中,苹果介绍了一种改进的技术来管理执行手势的手部追踪。具体来说,发明描述了一个用于用户手势检测的交互区域,使得用户界面可以根据检测到用户的手势或手在交互区域内的动作进行修改。
通常,用户交互模型包括首先确定用户如何表达与UI交互的意图。在第二阶段,用户交互模型追踪用户如何与UI交互。在第三阶段,用户交互模型追踪用户如何表达脱离UI的意图。
在一个实施例中,用户可以抬手来表达与UI交互的意图。例如,手部可以进入一个交互区域。在这个空间中,系统可以确定用户打算与UI进行交互。在这种交互状态下,系统可以追踪用户的动作,例如手或眼的运动,从而检测用户与UI的交互。然后,用户可以通过离开交互区域而脱离交互状态。
在一个实施例中,脱离状态同时可以基于检测到的手部休息姿势来触发。例如,如果用户的一只手或几只手依然在交互区域的边界之内,但停留在一个表面之上不动,则可以认为用户处于休息状态。
另外,划定用户交互区域的边界可以基于静息状态进行修改。例如,可以将用户交互区域的下边界设置为手和/或手所停留的表面之上的一定距离。这样当手再次移动时,系统将不会追踪用户的输入,直到用户的手部进入更新边界所划定的交互区域之内。
苹果指出,通过动态地调整交互区域,从休息位置与系统交互所需的用户移动更少,从而优化了与电子系统交互的用户输入技术。

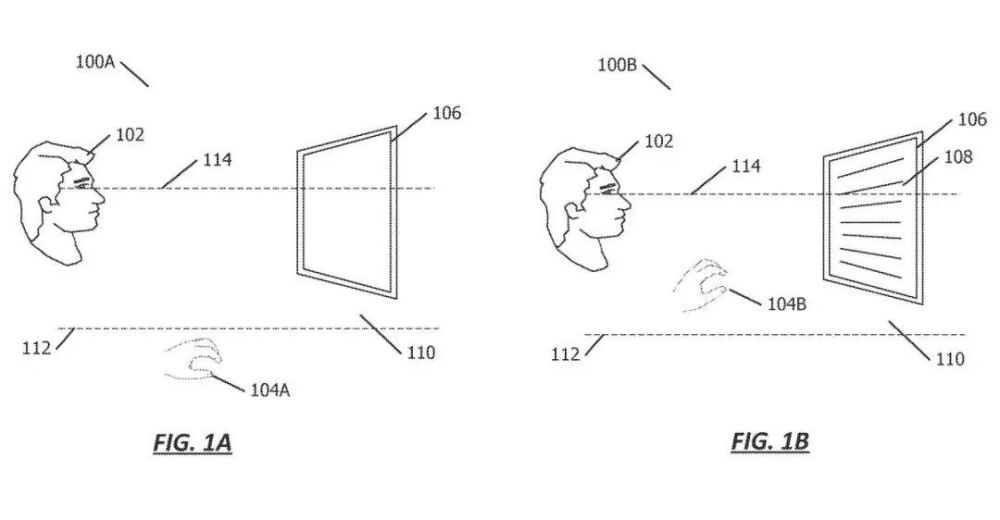
在图1A中,用户102正在查看显示设备106。所述设备106的使用可与UI交互区110相关联。其中,UI交互区110由下边界112和上边界114划定。
如图所示,交互区可以是空间的水平区域,或者可以根据空间边界进一步或交替划定。当用户104A的手低于UI交互区110时,如图1A所示,则相对于用户输入可以忽略用户的运动。
换句话说,当手104A位于UI交互区110下方时,所述设备106可以不追踪所述用户102的运动,或者可以忽略所述用户输入到所述系统的任何特定运动。
在图1B中,用户102正在查看显示设备106。与图1A不同的是,用户104B的手位于UI交互区110之内。因此,UI可以根据用户手势控制的检测而进行修改。
在一个实施例中,可以呈现用户输入组件108,例如用户102可以与其交互的菜单或其他项。用户102可以通过由手104B输入的手势或通过注视方向进行交互。在一个实施例中,用户输入组件108可以响应于当用户的手104B位于UI交互区110内时检测到的特定用户运动而呈现。根据一个实施例,当手104B位于所示的UI交互区域110内时,系统可以启动交互状态并启动用户102的追踪运动。

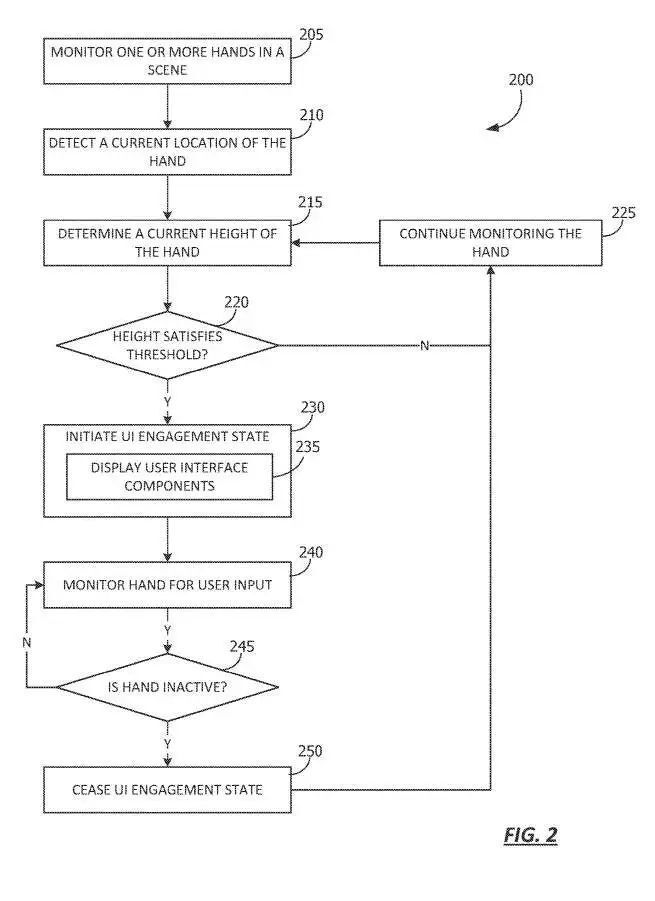
图2显示了用于启动交互状态的流程图。从205开始,检测一个或多个手,例如可以通过传感器数据进行监测,比方说图像信息、深度信息或其他手部追踪技术。
在210,检测到手的当前位置。在215,确定手的当前高度。手的高度可以根据离地面的高度来确定,或者可以根据与环境中的物体或人的关系来确定。
在220,确定高度是否满足阈值。阈值可以是划定UI交互区的边界高度,如图1的下边界112和上边界114。这样,当手伸到下阈值之上时,阈值可以得到满足。或者当手低于上边界时,阈值可以得到满足。
因此,如果手最初在交互区域以下,则当手的高度高于交互区域的下边界时可以满足阈值,如果手最初在交互区域上方,则当手低于交互区域的上边界时可以满足阈值。
如果在220确定手的高度不满足阈值,则流程图继续在225运行,系统继续监控手。流程图200可以在215继续进行,并且过程继续进行,直到在220确定高度满足阈值。
回到220,如果确定手的高度满足阈值,则流程图200转到230,并启动UI交互状态。根据一个或多个实施例,在UI交互状态下,系统利用用户动作来确定用户输入到UI。因此,手部追踪和/或诸如注视点追踪的其他用户追踪可以在UI交互状态下增强,以便识别来自用户运动的用户提示。
在235,可以呈现一个或多个用户界面组件以响应于启动UI交互状态。例如,在UI交互状态期间,一个或多个提示或菜单项可以呈现给用户,以指导或提供用户与设备交互的选项。或者,UI可以在UI交互状态期间和在脱离状态中以相同的方式呈现。
在240,检测手的用户输入以进行用户输入,例如注视和手势等。
在245,继续检测手部,若确定手不活动,则流程图转到250,并且UI占用状态停止。换句话说,系统启动一个脱离状态,这样就不会因为用户输入线索而继续追踪用户的动作。

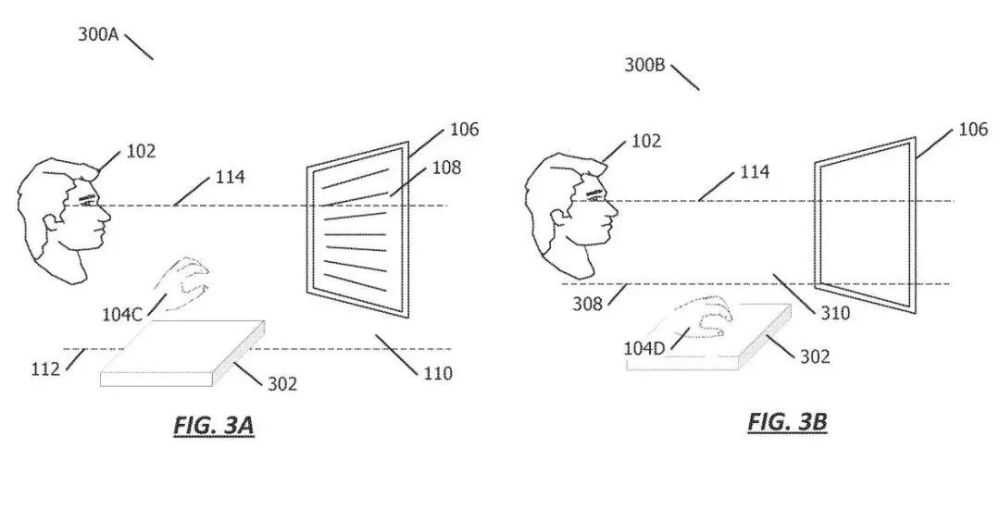
在图3A中,用户102正在查看显示设备106。所述设备106的使用可与UI交互区110相关联,所述UI交互区110由下边界112和任选的上边界114划定。在本例中,用户104C的手位于UI交互区域110内,并悬停在环境中的表面302之上。
即所述手104C位于所述下界112与上界114之间。所以,可以根据手势检测而修改UI的某个特性。
在图3B中,用户102正在查看显示设备106。然而,用户104D的手在表面302上处于静止位置,并且所述交互区310是由图3A先前的交互区110修改而来。因此,系统可以停止追踪用户运动。
换句话说,对于用户在脱离状态下的输入,系统将不予考虑。然而,系统可以继续检测用户的动作,直到再次触发交互状态,例如使用手部追踪来确定手是否再次进入UI交互区域310。

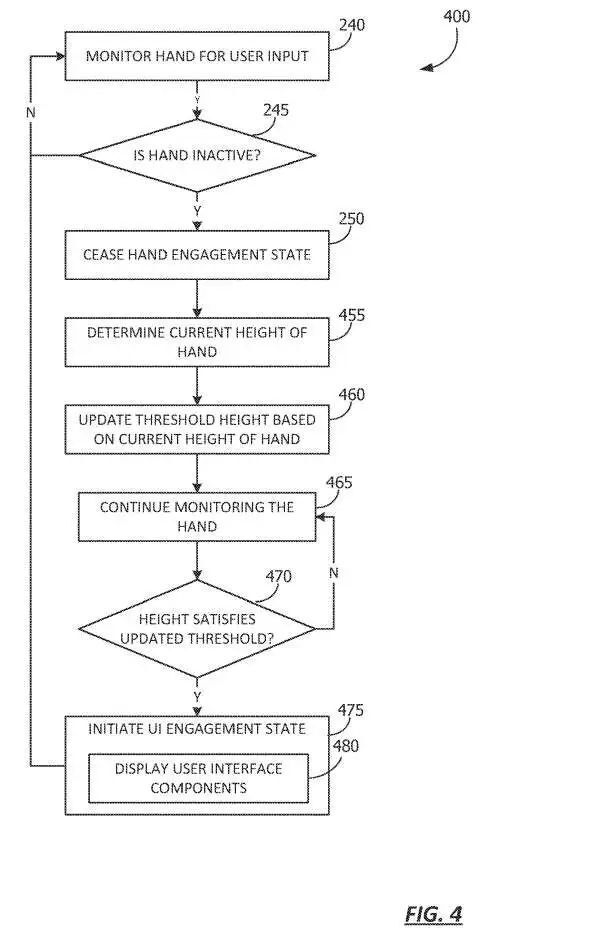
图4显示了动态管理交互区域的流程图。流程图400从图2中的240、245和250开始。特别地,在240,检测用户的手或其他特征以获取用户输入提示。在245,确定用户的手是否处于活动状态。流程图返回到240,直到确定手处于非活动状态。如果在第245确定手是不活动的,则流程图继续到250,并且UI占用状态停止。
换句话说,系统启动一个脱离状态,这样就不会因为用户输入线索而追踪用户的动作。
流程图400在455继续,这时确定手的当前高度。如上所述,手的高度可以基于与地面的距离,或者可以基于与环境中一个或多个对象的相对距离来确定。然后在460,根据手的当前高度更新阈值高度。
在465,系统继续监测手。由于手处于空闲状态,与手处于空闲状态相比,可以对手进行较少的特定信息检测。例如,可以检测手的位置,但不检测手的姿势。作为另一个示例,与手处于交互状态相比,可以利用较低成本版本的手部追踪技术,例如较低的帧速率等。
在470,确定手的高度是否满足阈值。当手从静止状态再次移动时,追踪系统根据从460更新的阈值高度确定手是否穿过划定交互区域的边界。在470,确定手的高度是否满足更新的阈值。如果手的高度不满足更新后的阈值,则流程图返回465。如果在470确定手的高度满足更新的阈值,则流程图在475结束,并且再次启动UI交互状态。
如480所示,所述占用状态激活时,所述系统可以显示用户界面组件,例如菜单、用户提示等。

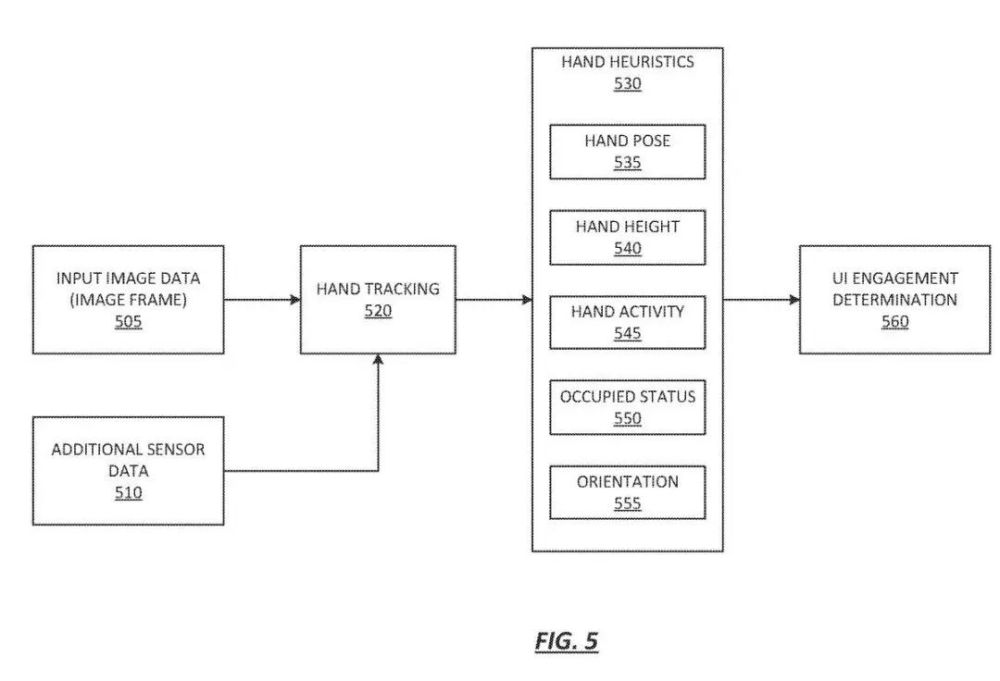
图5显示了确定UI交互的流程图。特别是,图5描绘了用于确定是否触发交互状态,即用户是否打算与用户界面交互的数据流。
从505和510开始,收集传感器数据。传感器数据可以包括图像帧。传感器数据可以用作训练的手部追踪网络520的输入。
根据一个或多个实施例,训练的手部追踪网络520可用于直接或间接地确定各种启发式530,包括部分或全部手部姿势535、手部高度540、手部活动545、占用状态550、方向555等。所述启发式可用于最终的UI交互确定560,以指示用户打算与UI交互的可能性。
例如,手部姿势可用于指示用户是否正在休息和/或执行有意的交互。手部高度540可用于确定手是否在交互区域内。手活动性545可用于确定手是否活动或不活动。已占用状态550可以指示用户的手是否占用。例如,若用户拿着一个对象,则用户可能不太可能打算与UI交互。
相关专利:Apple Patent | Hand engagement zone
https://patent.nweon.com/31155
名为“Hand engagement zone”的苹果专利申请最初在2023年4月提交,并在日前由美国专利商标局公布。


















